Sitecore XMCloud Extending Layoutservice response using RenderingContentResolver
We have different way to show the customize the layout service data
- Rendering Content Resolver (For rendering level customization)
- Layout service Context data (Applicable for context level in the Layoutservice response mostly used to share the static data to all components/pages etc)
- Rendering's Integrated GraphQL
Steps to Customizing the LayoutService data using Rendering Content Resolver.
- Clone the starter kit from github (https://github.com/sitecorelabs/xmcloud-foundation-head-staging) or create own visual studio solution by adding the reference to the following nuget packages.
- Once reference added , create a Contentresolver class necessary to provide data to the rendering.
- On build if receive any error related to the nuget package version like below
- Once code ready, publish this code to the running docker container, if we trying to access the content from local docker sitecore instance, or if trying to get the data from XMcloud directly push the code to github same repository from this XMCloud instance created, which will trigger the deployment to XMcloud with these updates.
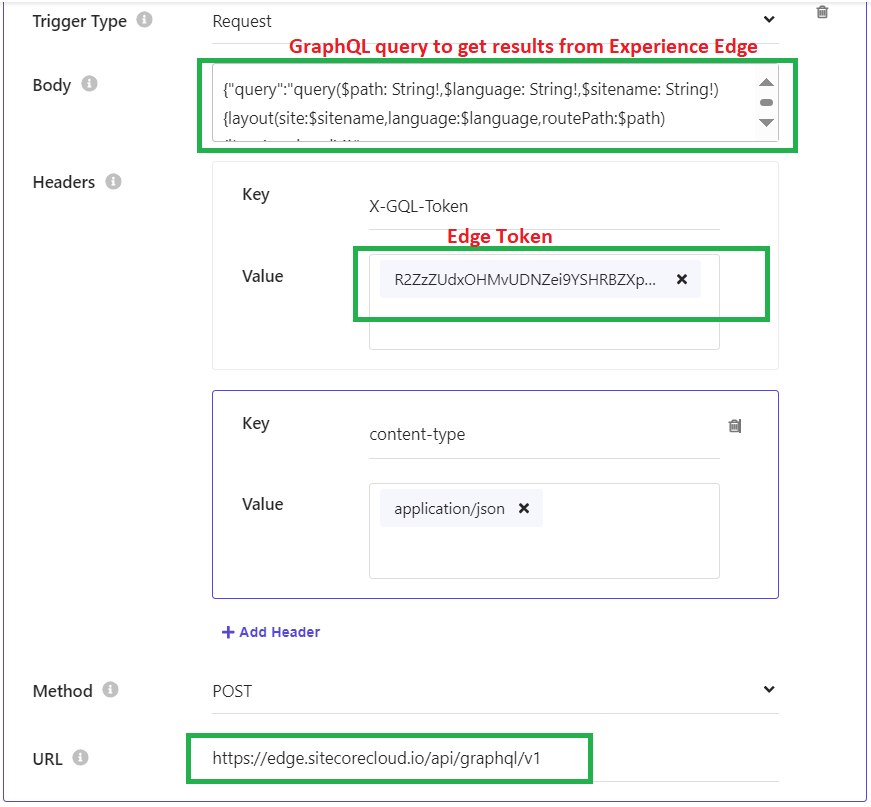
- Lets execute our GraphQL query.
- Accessing the Layoutservice response in Nextjs application
Happy Programming 😊








Comments
Post a Comment