Sitecore Embeddable Forms Framework(EFF) and GraphQL API to create items in Sitecore XMCloud
Sitecore 10.3 introduces Embeddable Forms Framework, which helps developers/marketers to design forms and inject them into the non-Sitecore application, this feature is slightly similar to Federated Experience Manager of showing Sitecore content in the non-Sitecore application.
I have used GraphQL.Client nuget packages to trigger queries
This will trigger the mutation query in XMCloud.Add Sitecore_GraphQL_ExposePlayground environment variable and set its value to true.
We can still use the custom submit action on the forms to trigger any kind of data integration to third-party systems. All validation, CSS, will be applicable and will not override the web application.
Developers can also create custom form elements like Text fields, dropdowns, etc and which will be used to design the form like other fields. Custom form creation
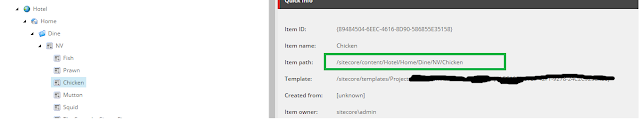
In this example, we will create items in Sitecore from the non-Sitecore applications using Forms and GraphQL
- Install Sitecore headless services 21.0.0 in Sitecore 10.3 which is necessary to pass the form details in the layout service, which will be automatically consumed by the third-party application by injecting EFF script snippet in the HTML.
- Download the package Sitecore Embeddable Forms and extract it and place the following files in the root of the Sitecore application
- sitecore-embeddableforms.umd.js
- CSS folder
- Create an API key in Sitecore 10.3 instance(/sitecore/system/Settings/Services/API Keys) for the third-party application to access the Forms layout service
- Once all the above steps are done, then inject the following EFF script into the 3rd party application HTML.
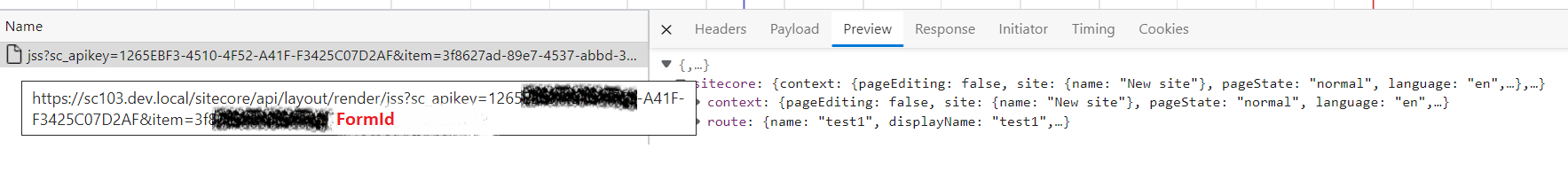
<script type="text/javascript" src="https://{sitecoredomainname}/sitecore- embeddableforms.umd.js?sc_apikey=xxxxxxxxxxxxxxxxxxxxxxxxxxx"></script>
- Add the below component tag with the formId attribute created in Sitecore to show the form on the 3rd party application
<scef-form formId="{id of the sitecore form}"></scef-form>Once we added both, then the web application can able to retrieve the layout service for the particular form defined based on the formId attribute. On opening the HTML in the browser it will load the form created in the Sitecore application with all CSS, validation, etcSitecore introduced Authoring and Management GraphQL API which will make our life easier in terms of making necessary content updates in the Sitecore environment without using the Sitecore user interface.
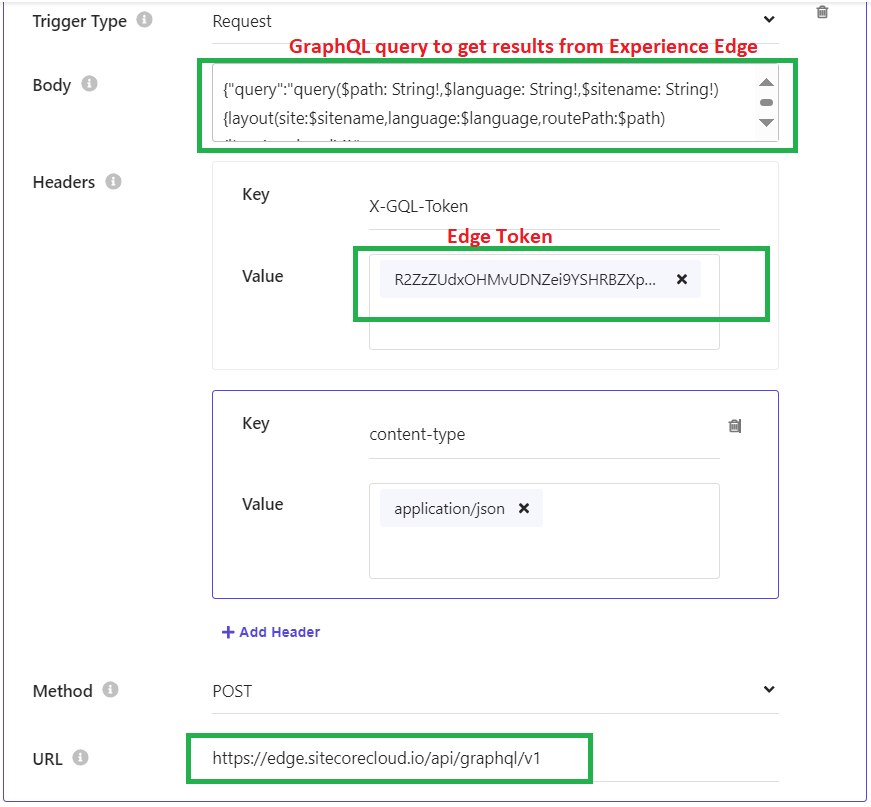
Mutation GraphQL is also supported in this (Authoring and Management GraphQL API) and it can be triggered by HTTP request(https://{domainname}/sitecore/api/authoring/graphql/v1) or by GraphQL IDE ( https://{domainname}/sitecore/api/authoring/graphql/ide), we are going to use
Forms submit action to fire mutation query using HTTP request.
We can use Authoring and Management GraphQL API in both Sitecore 10.3 and XMCloud, but here I'm going to use XMCloud instead of Sitecore 10.3 for creating items based on the forms input on submit action.
We need to create an access token in order to execute the query in the XMCloud or Sitecore 10.3 environment.
Multiple ways to obtain an access token of XMCloud:
- Curl (update the XMCloud client id and client_secret)
- curl --location --request POST "https://auth.sitecorecloud.io/oauth/token" --header "Content-Type: application/x-www-form-urlencoded" --data-urlencode "client_id=xxxxxxxxxxxxxxxxxxxxxxxxxx" --data-urlencode "client_secret=xxxxxxxxxxxxxxxxxxxxxxx" --data-urlencode "audience=https://api.sitecorecloud.io" --data-urlencode "grant_type=client_credentials"
- dotnet sitecore cloud login (will prompt the window to proceed).
Once we received the access token we will send it in the header as an Authorization Bearer token.
{
"Authorization": "Bearer <access_token>"
}Code Snippet for HTTP request to execute CreateItem GraphQL query:using GraphQL;
using GraphQL.Client.Http;
using GraphQL.Client.Serializer.Newtonsoft;
using ModernHttpClient;
var graphQLHttpClientOptions = new GraphQLHttpClientOptions
{
EndPoint = new Uri("https://{domainname}/sitecore/api/authoring/graphql/v1"),
HttpMessageHandler= new NativeMessageHandler()
};
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Add("Authorization", "Bearer {access token value}");
var graphQLClient = new GraphQLHttpClient(graphQLHttpClientOptions,
new NewtonsoftJsonSerializer(), httpClient);
var request = new GraphQLRequest
{
Query = $@"mutation {{
createItem(
input:{{
name: ""{title}""
templateId: ""{{39491FDA-AD6D-4258-8F1B-52030C9E55CF}}""
parent: ""{{5FAD538F-1F3A-40C2-A56B-39E6E5EBAF24}}""
language: ""en""
fields:
[
{{ name: ""Title"", value: ""{ title }""}}
{{ name: ""Description"", value: ""{ description}""}}
{{ name: ""Date"", value: ""{date}"" }}
]
}}
){{
item{{
itemId
name
path
}}
}}
}}"
};
await graphQLClient.SendMutationAsync<object>(request);









Comments
Post a Comment