XM Cloud- Sitecore CDP Interactive Personalization with Sitecore Pages Variants
Sitecore XM Cloud provides out-of-box personalization using Edge, we are able to create personalization page variants with the help of Sitecore Pages by setting the proper audience.
With the help of Edge personalization XM Cloud is only able to track page views, also the audience rules are also limited, if we want to personalize based on more complex user behaviors, orders, etc, it is not possible with out-of-box personalization.
Sitecore CDP provides personalization based on different factors like
- User behavior
- Orders
- Visits
- Sessions etc
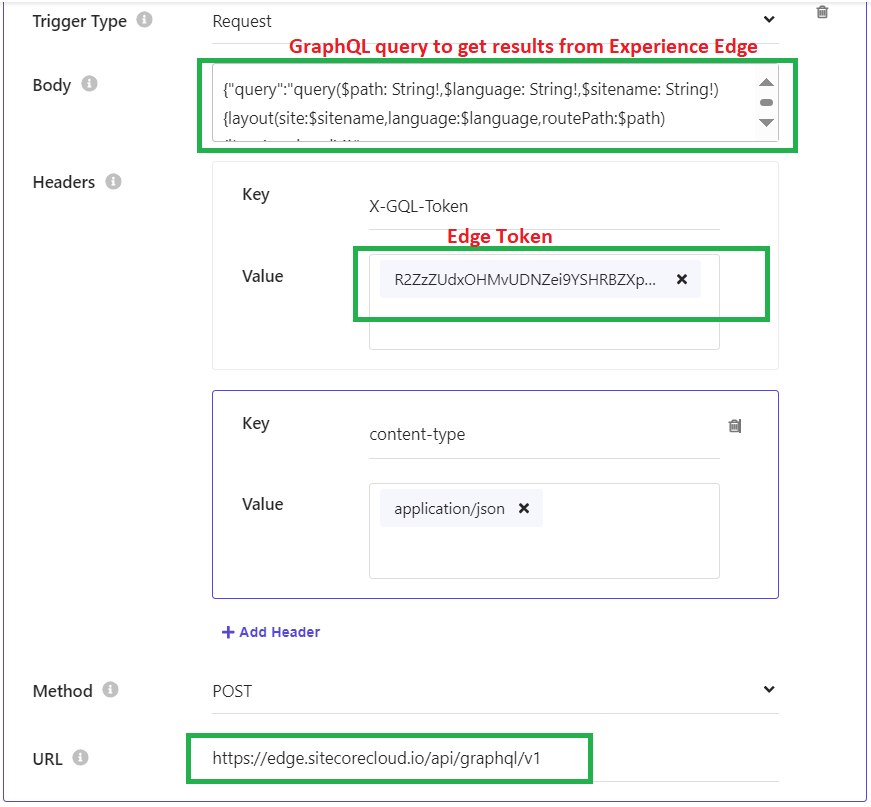
- Makes a call to the Sitecore Experience Edge endpoint to get the personalization information about the page, including variants.
- Calls the Sitecore CDP endpoint with request/user context to determine the page variant to display based on the response.
- Rewrites the response to the specific page variant using the personalized rewrite path.
- APIs used by the middleware
- getPersonalizedRewriteData
- normalizePersonalizedRewrite
- personalizeLayout
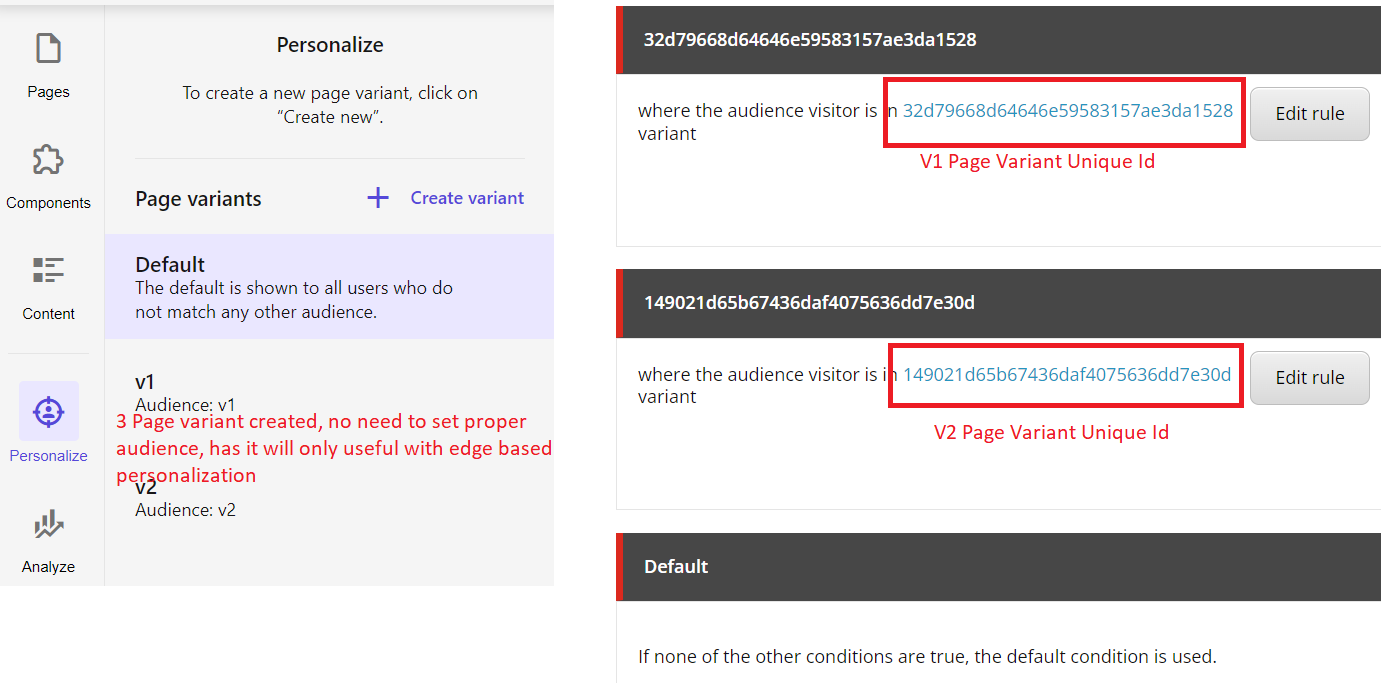
- Create a home page with 3 Sitecore Pages variants with some audience, As we are not going to consider the audience in case of CDP personalization.
- After creating the variant, each variant will be assigned the unique id, we can able to get this variant id from the below screenshots.
- Once datasource and Page variants are ready, let's customize the middleware to trigger CDP Interactive Experience and load dynamically page variants for personalization based on decision model offers provided by Sitecore CDP
- As Middleware in Nextjs runs on every request we need to trigger personalization only on the home page.
- Get the browser Id of the current user from the browser cookie which was already created by the Engage SDK based on the necessary environment variables(more details), Also PageView events are also triggered by CdpPageView.tsx component,
- We need to trigger the out-of-box Personalization middleware(Engage SDK) by manipulating the current URL path to include the variant path to get the particular page variant data from the Sitecore Pages variant instead of the default variant.
- http://localhost:3000/_variantId_{variant id}
- The variant id is obtained from the Interactive experience decision model
- Goto to the following file middleware.ts in the root of the application and update the code for triggering personalization which is provided below.
- We have to create an interactive experience to display offers based on page views.
- For example, if the user page views less than or equal to 1 then the default page variant will be loaded and no personalization happens based on the variant.
- Personalization will happen only if the pageview is greater than 1.
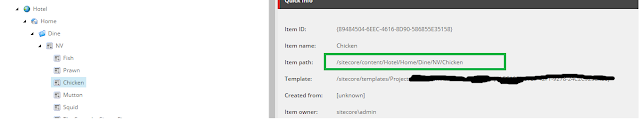
- Also created the Offer template to include the fields to have information about the Sitecore Pages Variant Id etc
- Add Offer template to include Sitecore page variant id and name etc to trigger personalization
- Create a decision model programmable to return the pageviews based on request params input from frontend, this will used in decision model for offer (Page Variant) selection
- Create separate file data.ts for interface
- Create separate file GetRequestData.ts for functions












Comments
Post a Comment