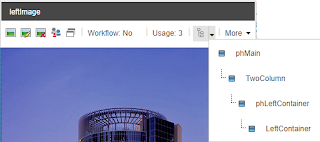
Sitecore Experience Editor components hierarchy
In Experience Editor when clicking the Add a New Component button in the ribbon it will show +Add Here buttons to enable content authors to add multiple components but is it will be quite difficult for the Content author as when you start adding more and more components to placeholders on a given page, it becomes confusing where you’re placing what, especially if you’re nesting placeholders.
where I need to identify easily the component hierarchy ie) under which rendering my component getting added. In Sitecore by Out of box, we always select the placeholder and use the Parent button
To make this possible in the Experience Editor, we going to use custom pipeline extension, This will add some helpful separation between the various components and their placeholders. It will also better define, visually, the layering and hierarchy of components within placeholders.
Creating Custom Pipeline:
where I need to identify easily the component hierarchy ie) under which rendering my component getting added. In Sitecore by Out of box, we always select the placeholder and use the Parent button
To make this possible in the Experience Editor, we going to use custom pipeline extension, This will add some helpful separation between the various components and their placeholders. It will also better define, visually, the layering and hierarchy of components within placeholders.
Creating Custom Pipeline:
- Add reference to Sitecore.Mvc.ExperienceEditor.dll
- Create a class inherits from IMarker
public class EditorComponentRenderingMarker : IMarker
{
private string _componentName;
public EditorComponentRenderingMarker(string componentName)
{
_componentName = componentName;
}
public string GetStart()
{
string formatstring =
"<div class=\"component-wrapper {0}\"><span class=\"wrapper-
header\">{1}</span><div class=\"component-content clearfix\">";
return string.Format(formatstring, _componentName.Replace(
" ", string.Empty), _componentName);
}
public string GetEnd()
{
return "</div></div>";
}
}
- Create a class inherits from Wrapper
public class EditorRenderingWrapper : Wrapper
{
public EditorRenderingWrapper(TextWriter writer, IMarker marker)
: base(writer, marker)
{
}
}
- Create a class inherits from RenderRenderingProcessor
public class AddEditorRenderingWrapper : RenderRenderingProcessor
{
public override void Process(RenderRenderingArgs args)
{
if (args.Rendered || Context.Site == null ||
!Context.PageMode.IsExperienceEditorEditing ||
args.Rendering.RenderingType == "Layout")
{
return;
}
var marker = GetMarker(args);
if (marker == null)
{
return;
}
args.Disposables.Add(new EditorRenderingWrapper(args.Writer, marker));
}
public IMarker GetMarker(RenderRenderingArgs args)
{
var renderingContext = RenderingContext.CurrentOrNull;
IMarker marker = null;
var renderingItem = args.Rendering.RenderingItem;
if (renderingItem != null)
{
marker = new EditorComponentRenderingMarker(renderingItem.Name);
}
return marker;
}
}
- Create another class inherits from RenderRenderingProcessor
public class EndEditorRenderingWrapper : RenderRenderingProcessor
{
public override void Process(RenderRenderingArgs args)
{
foreach (IDisposable wrapper in
args.Disposables.OfType<EditorRenderingWrapper>())
{
wrapper.Dispose();
}
}
}
- Register in config file
<!-- Rendering Wrappers -->
<mvc.renderRendering>
<processor patch:after="processor[@type='Sitecore.Mvc.ExperienceEditor.Pipelines. Response.RenderRendering.AddWrapper, Sitecore.Mvc.ExperienceEditor']" type=" xxxxxx.AddEditorRenderingWrapper, xxxxxxx"/>
<processor patch:before="processor[@type='Sitecore.Mvc.Pipelines.Response. RenderRendering.AddRecordedHtmlToCache, Sitecore.Mvc']" type=" xxxxxxxx.EndEditorRenderingWrapper, xxxxxxxx"/>
</mvc.renderRendering>
- Sample CSS to highlight placeholders in experience editor
body.edit-mode .component-wrapper {
border: 1px solid #9dd;
border-top: none;
box-sizing: border-box;
margin: 10px;
overflow: hidden; }
body.edit-mode .component-wrapper span.wrapper-header {
display: block;
color: #111;
background-color: #9dd;
height: 24px;
line-height: 24px;
padding: 0 10px;
font-size: 12px;
font-family: Arial, sans-serif;
}
body.edit-mode .component-wrapper .component-content {
padding: 10px;
min-height: 50px; }
body.edit-mode .component-wrapper .component-content .component-wrapper {
margin: 10px 0; }
body.edit-mode .mdl-container .mdl-locations-container .scEmptyImage {
display: none; }
- Add the CSS to the body tag when page in Experience editor mode
<body class="@(Sitecore.Context.PageMode.IsExperienceEditor ? "edit-mode" : string.Empty)">
Output:
Reference:
Professional-sitecore-8-development-phil-wicklund





Comments
Post a Comment