SXA Showcase site with all components used
I was searching online to find any samples for SXA
components usage, but I come know there is already a site implemented using
almost all the SXA components, and this site is called SXA Showcase.
We can find this site from the following url (https://github.com/Cognifide/Sitecore.XA.Showcase)
and download its source code to local and get your hands dirty J
Steps
to configure this site to local:
- · Install Plain Vanilla sitecore instance
- · Install SXA and Sitecore Powershell
- · Open the source code in Visual studio and restore all nuget packages that were missing
- · Finally update the unicorn contents serialized path to your physical drive path where you have downloaded the source code in Sitecore.XA.Project.Showcase.User.config file.
Example: C:\SXAProject\SXA
showcase\Sitecore.XA.Showcase-master
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sc.variable name="showcaseFolder" value="C:\SXAProject\SXA showcase\Sitecore.XA.Showcase-master" />
</sitecore>
</configuration>
- · Publish the site dll/config to the installed instance
- · Now check your site is up and running without any error,once verified open Sitecore you could only the default sitecore content tree provided out of box,So its time to sync the content searlized by unicorn
- · Open the following url http://yourinstancename/unicorn.aspx and click sync, This will update the instance with the content from : C:\SXAProject\SXA showcase\Sitecore.XA.Showcase-master\serialization folder
- · Publish the content to web
- · Now open SXA showcase site by using http://yourinstancename
Note:
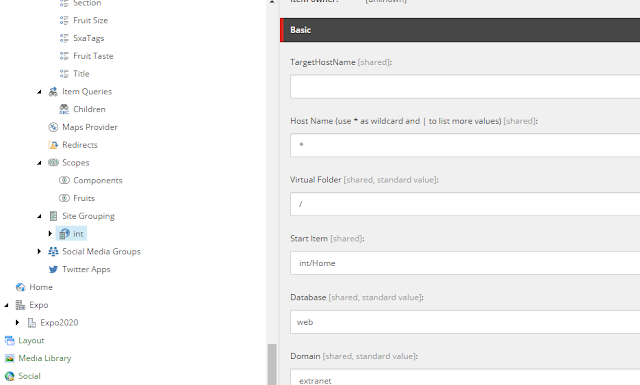
This site is loaded using default website <sites>
note, if we need to have different sites node we can add it in sites node.
The default <sites> node website is getting called because of the below configuration in sitecore ie) hostname is update to "*".
All the details we can check using SXA site manager
Site
in live
Happy
learning J







Comments
Post a Comment